Contoh Arrow Function Expression Javascript
Arrow function mirip seperti regular function secara perilaku, namun penulisannya jauh berbeda. Sama seperti namanya, fungsi didefinisikan dengan menggunakan tanda panah (=>) dan tentu penulisan fungsi dengan arrow ini akan lebih singkat.
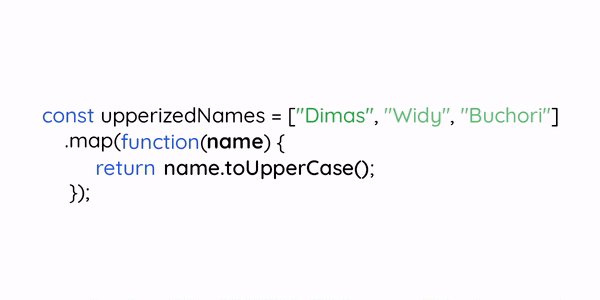
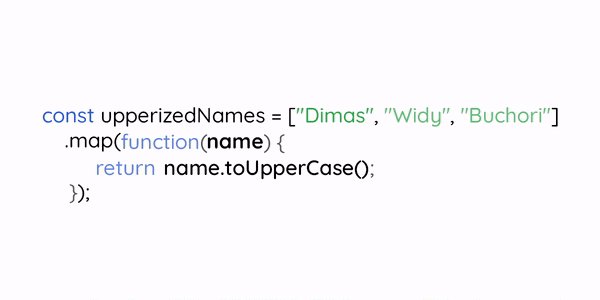
- const upperizedNames = ["Dimas", "Widy", "Buchori"]
- .map(function(name) {
- return name.toUpperCase();
- });
- console.log(...upperizedNames);
- /* output:
- DIMAS WIDY BUCHORI
- */
Sedangkan menggunakan arrow function akan tampak seperti ini:
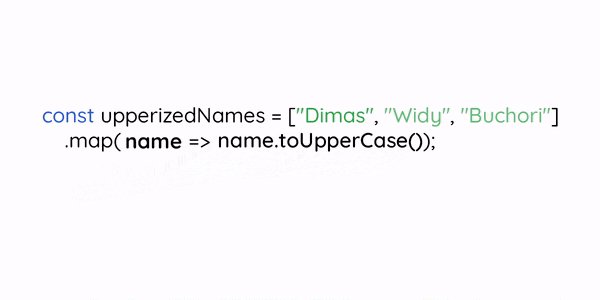
- const upperizedNames = ["Dimas", "Widy", "Buchori"]
- .map(name => name.toUpperCase());
- console.log(...upperizedNames);
- /* output:
- DIMAS WIDY BUCHORI
- */
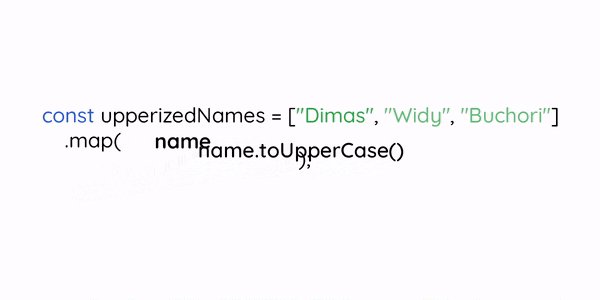
Pada kasus fungsi yang dituliskan dalam satu baris dengan arrow function kita dapat menghapus kata function, tanda kurung, tanda kurawal, kata return, dan semicolon (;). Kita hanya perlu menambahkan tanda panah (=>) di antara parameter dan kode fungsinya.

Lihat betapa sederhananya jika kita menggunakan arrow function
Function Parameter
Pada penggunaan arrow function kita melihat bahwa variabel yang diletakan sebelum tanda panah (=>) adalah merupakan parameter dari fungsi.
- // name merupakan parameter dari fungsi
- const sayName = name => console.log(`Nama saya ${name}`);
Namun penulisan tersebut hanya berlaku jika fungsi memiliki satu parameter saja. Lantas bagaimana jika kita ingin membuat fungsi yang memiliki lebih dari satu parameter atau tanpa sebuah parameter? Hal itu sangat biasa dilakukan bukan?
Pada arrow function jika terdapat dua atau lebih parameter fungsi kita perlu membungkusnya dengan tanda kurung seperti ini:
- const sayHello = (name, greet) => console.log(`${greet}, ${name}!`);
- sayHello("Dimas", "Selamat Pagi")
- /* output:
- Selamat Pagi, Dimas!
- */
Namun jika kita sama sekali tidak membutuhkan parameter, biarkan saja tanda kurung tersebut kosong.
- const sayHello = () => console.log("Selamat pagi semuanya!");
- sayHello()
- /* output:
- Selamat pagi semuanya!
- */
Atau beberapa developer biasanya mengubah tanda kurung menjadi garis bawah (_) agar penulisannya lebih simpel.
Block Body Function
Fungsi merupakan mini program sehingga sangat mungkin terdapat lebih dari satu logika di dalamnya. Seperti yang kita ketahui bahwa logika-logika pada pemrograman terdiri dari banyak expression ataupun statement.
Pada contoh kode arrow function sebelumnya kita hanya menuliskan satu buah expression sehingga penulisannya bisa sangat ringkas. Namun bagaimana jika dalam sebuah fungsi terdapat banyak logika di dalamnya? Apakah bisa dituliskan menggunakan arrow function? Jawabannya tentu bisa!
Sama seperti regular function, arrow function sebenarnya tidak benar-benar menghilangkan tanda kurung kurawal ({ }) dalam penulisannya. Tanda kurung kurawal pun berfungsi sama seperti regular function yakni menampung body function di mana tempat logika fungsi dituliskan. Penulisan tanda kurung kurawal menjadi opsional ketika body fungsi hanya terdiri dari satu expression atau statement saja.
Jika kita butuh lebih dari satu baris dalam body function, kita bisa menuliskannya seperti ini:
- const sayHello = language => {
- if(language.toUpperCase() === "INDONESIA") {
- return "Selamat Pagi!";
- } else {
- return "Good Morning!";
- }
- }
- console.log(sayHello("Indonesia"));
- /* output:
- Selamat Pagi!
- */
Selain itu juga, kita perlu menuliskan kembali keyword return agar fungsi tersebut dapat mengembalikan nilai

Post a Comment for "Contoh Arrow Function Expression Javascript"